September 06th,2021
UX Writing why is it important ?
6 tips for UX writers
Simplicity is everything when it comes to great UX. As Albert Einstein famously said, “Any darn fool can make something complex; it takes a genius to make something simple.”
Rule of thumb for UX: More options, more problems.
The user experience of any product should be as straightforward as possible; as soon as the user lands on a website or opens an app, they should be able to navigate from A to B without even thinking about it. Great UX design is about simplifying the user journey — and this means getting rid of all and any elements that aren’t absolutely necessary.
Difference between UX writers & Copy writers :
UX writer vs. copywriter: These are two often-confused roles that are really quite distinct. So let’s break down the differences between the two.
Copywriters
- Sales oriented
- Work with marketers
- Tell stories
- Use Sexy words to attract customers
- Can work alone
UX Writers
- Product oriented
- Work with designers
- Share conversations
- Use simple words to explain things
- Can't work alone
UX Writing Principles:
Google believe that if you focus on the user all else will follow. Their Material UX writing principles demonstrate how to help users achieve their goals with language based on three objectives:
- 1. Clear :jargon-free, offers context
- 2. Concise :economical, front-loaded
- 3. Useful :directs next action

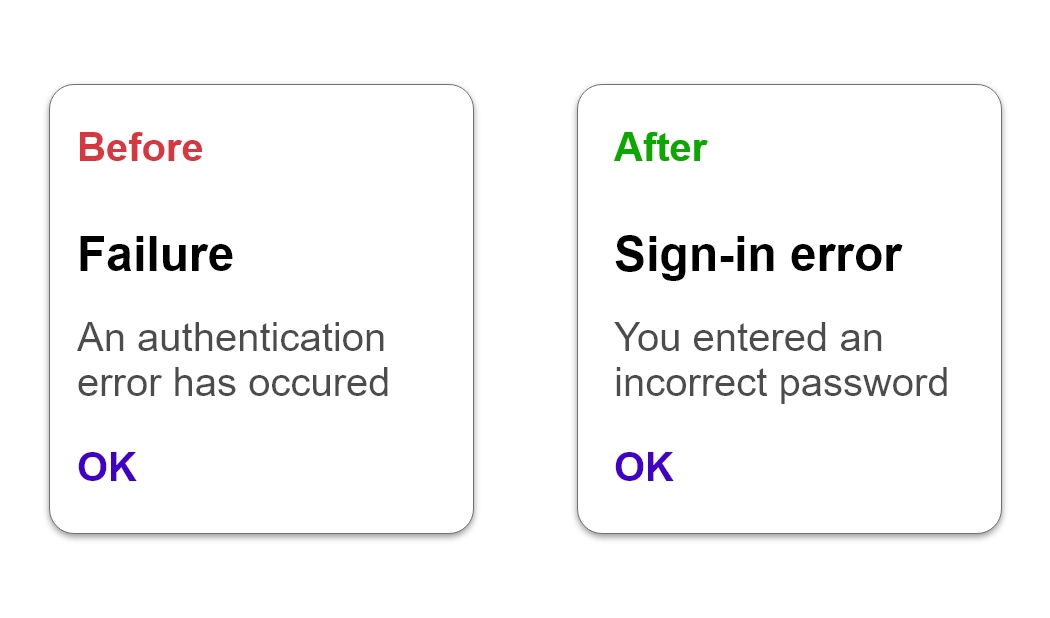
1. Be clear :
Avoid jargon - Remove technical terms. Use understandable words and phrases – especially in error messages.

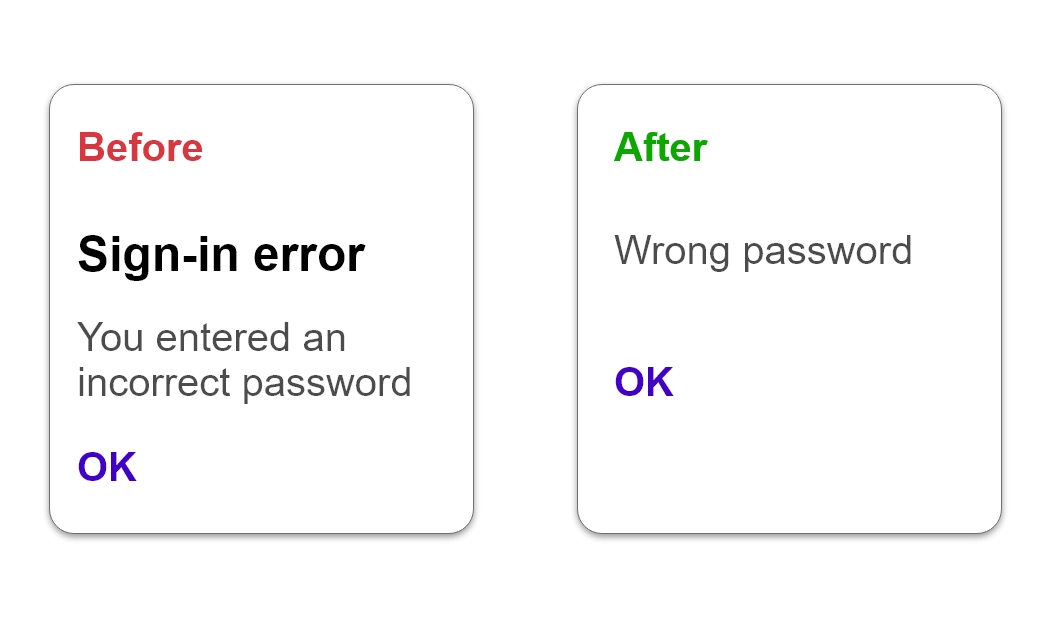
2. Be Concise :
Use as few words as possible without losing the meaning. Make sure every word on the screen has a job.

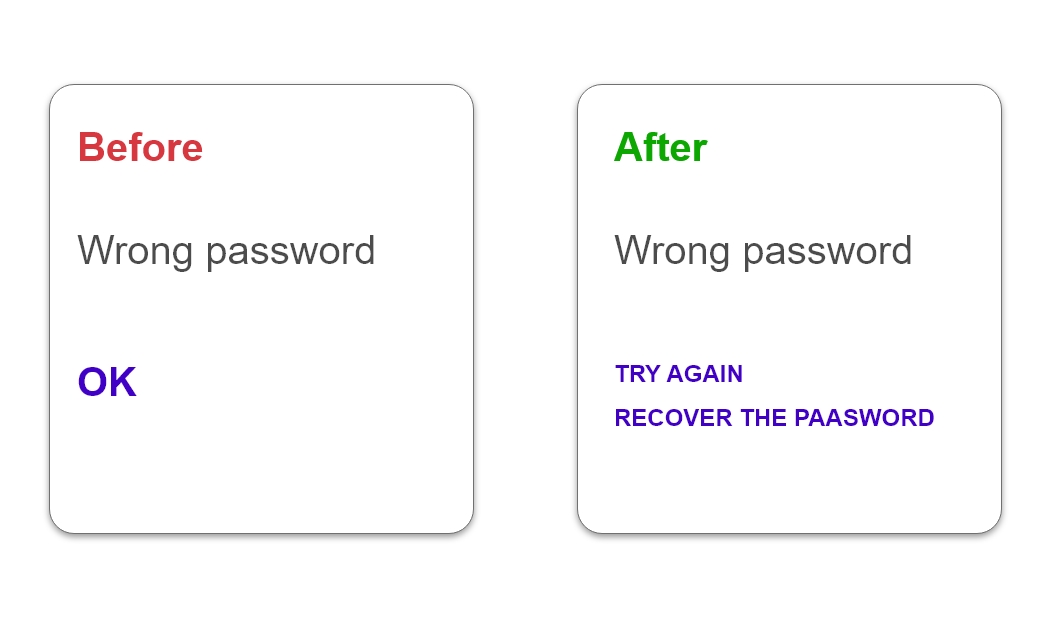
3. Be Useful :
Use call to action (CTA) buttons that leads users to their next step. Here "Try again"" and "Recover Password" is a good call to action instead of "OK".

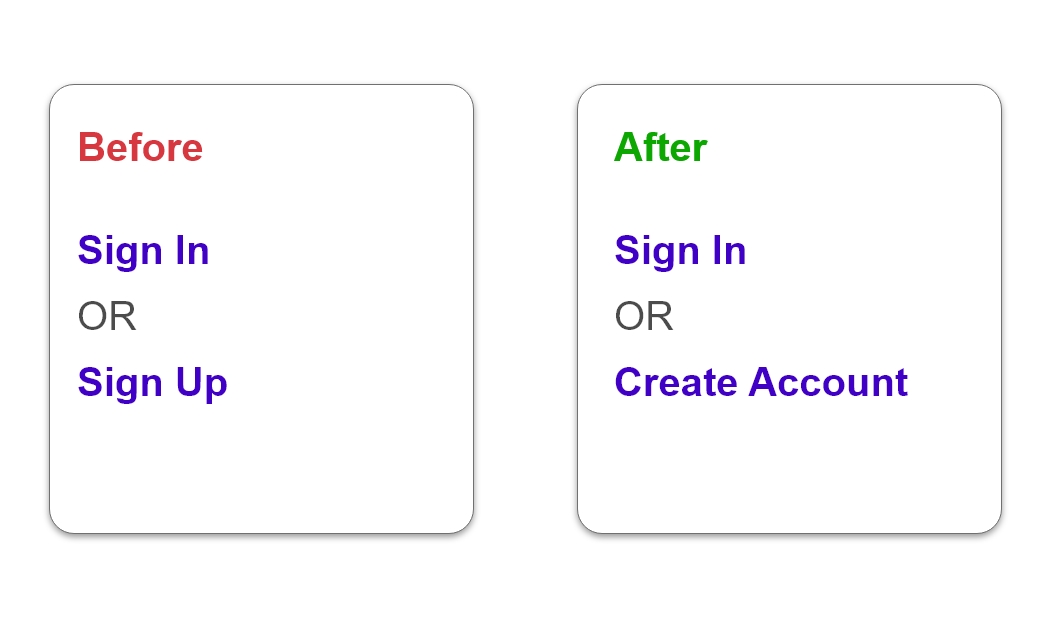
4. Use Specific verbs :
Your button labels should inspire users to act with action verbs. When users read an action verb, they know what the button will do. They can take action without reading any supporting text such as confirmation dialog.

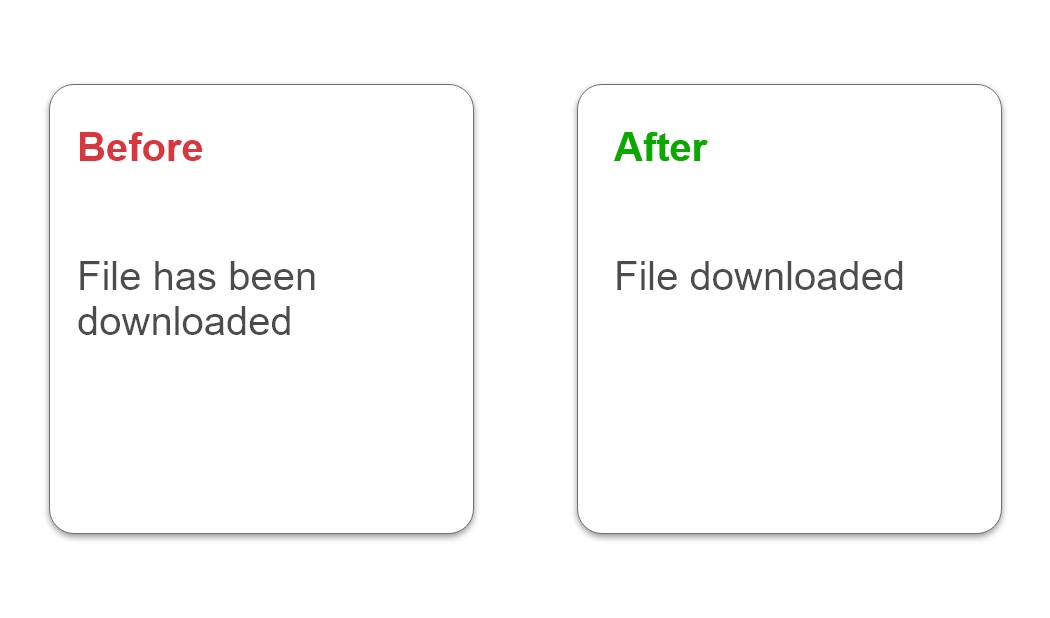
5. Use Present Tense :
Use the present tense to describe product behavior. When you need to write in the past or future, use simple verb forms.

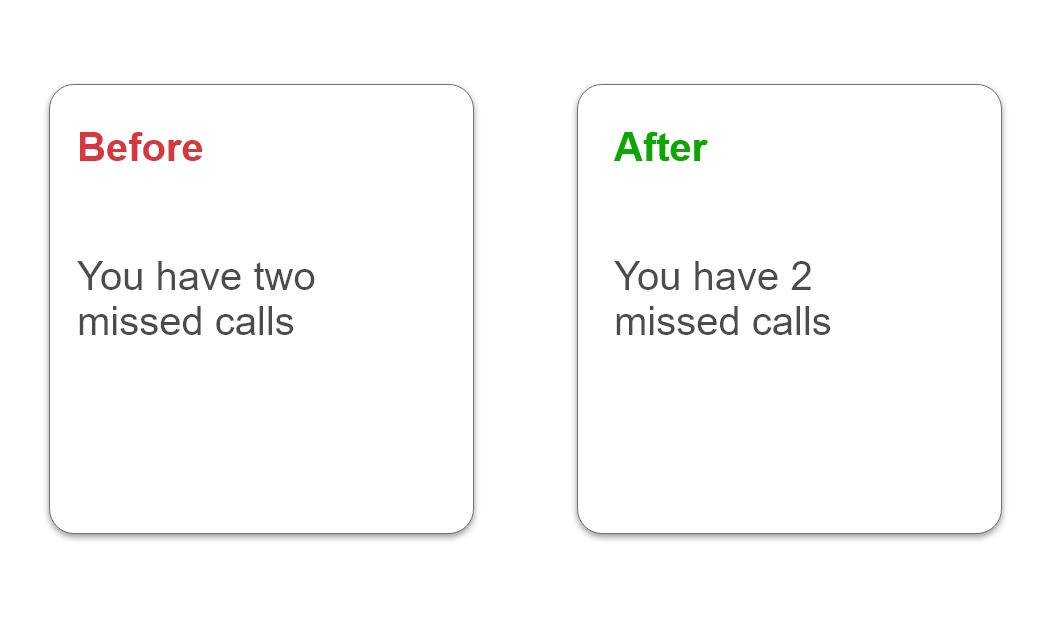
6. Use Numerals :
Save screen space — use numerals in place of words for numbers.

Final Thoughts
Good UX design often flies just under your radar—unless it’s just a really outstanding experience, if the UX is good, you don’t notice it. Things are just working the way they’re supposed to. But bad UX? You’ll spot it every time, and chances are that you won’t be very interested in repeating your experience with that product.